
A strong online presence is crucial if you are looking to take your business or your personal brand to the next level. A well-designed website can make all the difference in attracting and retaining visitors. But what makes a website truly effective? It all starts with understanding the importance of the core components of a webpage. By optimizing these key elements, you can create a website that looks visually appealing and functions seamlessly, providing a positive user experience.
To this end, this article offers an in-depth exploration of the world of website components and language, providing a comprehensive guide to help you understand the various elements that constitute a website.
Table of Contents
Webpage Components
Webpage components are the building blocks that make up a website. They determine the layout, structure, and functionality of each webpage. By understanding the importance of these components, you can create a website that engages and guides users, ultimately driving conversions and achieving your goals.
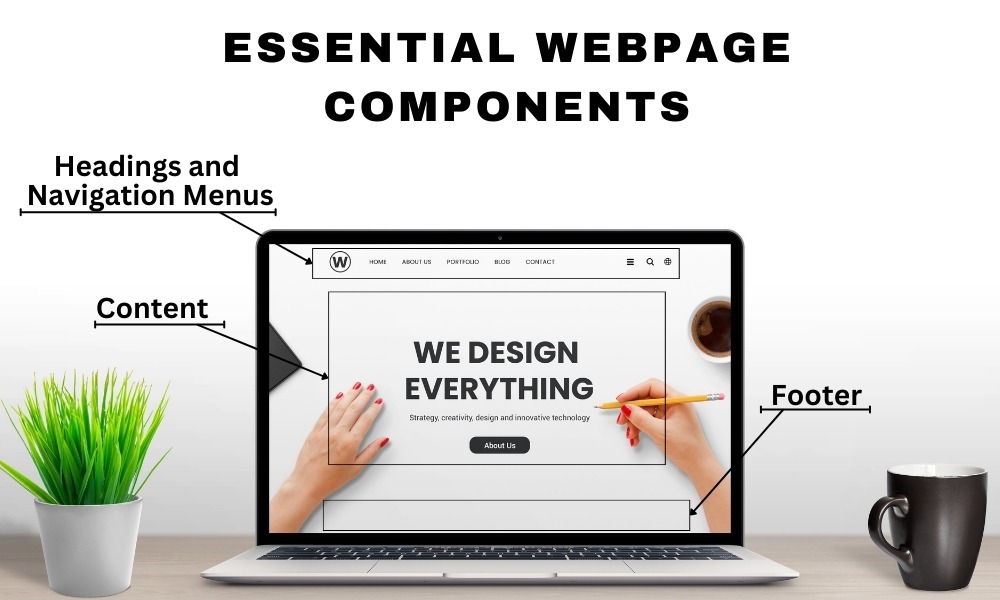
The Essential Webpage Components Explained
Headings and Navigation Menus: Guiding Users Through Your Website
Headings and navigation menus are the navigational backbone of your website. They provide a clear hierarchy and structure, allowing users to find the information they are looking for easily. Headings should be concise and descriptive, providing an overview of the content that follows. Navigation menus, on the other hand, should be intuitive and user-friendly, enabling visitors to navigate through your website effortlessly.
Hero Section: Grabbing Attention and Making a Strong First Impression
The hero section is the first thing visitors see when they land on your website. It serves as a visual introduction, grabbing attention and making a strong first impression. A well-designed hero section should include:
- A captivating headline.
- A compelling call-to-action.
- Visually appealing images or videos.
It should convey the essence of your brand or message, enticing users to explore further.
Content: The Heart of Your Webpage
Content is king when it comes to effective web design. It is the heart of your webpage, providing valuable information and engaging users. Well-written and informative content keeps visitors on your website and helps in search engine optimization (SEO). Each paragraph should be concise, relevant, and organized. Use headings and subheadings to break up the content and make it easier to read.
Images and Visual Elements: Enhancing User Experience
Visual elements augment a website’s aesthetic appeal and user experience. Images, for instance, can effectively convey emotions, illustrate concepts, or showcase products and services. However, optimizing images for web use is crucial, which entails compressing file sizes and using appropriate formats to maintain fast-loading webpages.
In addition, multimedia elements such as videos and audio files can provide additional engagement and interactivity on a website. These can be utilized to demonstrate products, share testimonials, or provide tutorials. It is imperative, however, to ensure that multimedia elements are optimized for various devices and do not impede website performance. Therefore, understanding how to optimize multimedia elements is important in ensuring that they do not adversely affect website performance.
Calls-to-Action: Driving User Engagement and Conversions
Visual elements augment a website’s aesthetic appeal and user experience. Images, for instance, can effectively convey emotions, illustrate concepts, or showcase products and services. However, optimizing images for web use is crucial, which entails compressing file sizes and using appropriate formats to maintain fast-loading webpages.
In addition, multimedia elements such as videos and audio files can provide additional engagement and interactivity on a website. These can be utilized to demonstrate products, share testimonials, or provide tutorials. It is imperative, however, to ensure that multimedia elements are optimized for various devices and do not impede website performance. Therefore, understanding how to optimize multimedia elements is important in ensuring that they do not adversely affect website perform
Contact Information and Social Media Links: Connecting with Your Audience
Contact information and social media links are essential webpage components for connecting with your audience. Providing clear and easily accessible contact information, such as phone numbers, email addresses, and physical addresses, instills trust and credibility. Additionally, integrating social media links allows visitors to connect with you on various platforms, increasing brand visibility and engagement.
Footer: Providing Important Information and Navigation Options
The footer is often overlooked but is crucial in effective web design. It provides important information and navigation options that are easily accessible on every page. In the footer, you can include links to your privacy policy, terms of service, copyright information, and additional navigation menus. It is a convenient way for users to find relevant information without having to scroll back to the top of the page.
The Impact of Mobile Responsiveness on Webpage Components
With the rise of mobile devices, ensuring that your webpage components are mobile responsive is essential. Mobile responsiveness refers to the ability of your website to adapt to different screen sizes, providing a seamless user experience on smartphones and tablets. By designing your webpage components with mobile responsiveness in mind, you can reach a wider audience and ensure that your website looks and functions optimally on all devices.
Common Mistakes to Avoid in Webpage Design
While understanding the essential webpage components is crucial, avoiding common mistakes in webpage design is equally important. Some common errors include cluttered layouts, excessive use of animations, slow loading times, and poor navigation. By being aware of these pitfalls, you can create a visually appealing, user-friendly website optimized for conversions.
Want to learn more about common mistakes? Check out this article: Don’t Let These 5 Website Mistakes Ruin Your Online Presence
Tools and Resources for Effective Webpage Design
Creating an effective webpage design requires the right tools and resources. Fortunately, numerous tools can help you streamline the design process and enhance your website’s functionality. Some popular tools include content management systems like WordPress, website builders like Wix and Squarespace, graphic design software like Adobe Photoshop and Canva, and SEO tools like Moz and SEMrush. Utilizing these tools can create a visually st unning and highly functional website.
Domains, URL, and web hosting
Understanding some basic terms is imperative before delving into the intricate details of website parts. The first term requiring comprehension is the domain, a unique address identifying a website. It serves as the online identity of a website and is usually accompanied by a top-level domain (TLD) such as “.com,” “.org,” or “.net.”. Let’s dive deep to understanding domain names.
Another essential term is the Uniform Resource Locator (URL), which represents the specific web address of a particular webpage within a domain. It comprises various components, including the protocol (HTTP or HTTPS), the domain name, and additional path or parameters.
Lastly, web hosting refers to the service that allows individuals or organizations to make their website accessible online. Web hosting providers store the website’s files on servers, making them available for users to access via their browser. Learn more about hosting a website.
Behind the scenes: discussing backend terms like CMS and server
The visible components of a website are only a part of the overall functionality and management of the website. In addition, several crucial backend terms power the website’s performance. One such term is the Content Management System (CMS), which allows users to create, edit, and publish content without requiring extensive coding knowledge. Popular and widely used CMS platforms such as WordPress, Joomla, and Drupal are some of the most dominant.
Another essential backend term is the server, which refers to the computer or system that hosts the website’s files and makes them accessible to users. Servers can be physical machines or virtualized environments, and they play a crucial role in ensuring that the website is available and performs optimally. As a result, selecting an appropriate server infrastructure is paramount for any website’s success.
Common website terms: SEO, analytics, and conversions
To fully grasp the language of websites, it’s essential to understand some common terms related to website marketing and performance. Search Engine Optimization (SEO) refers to the practice of optimizing a website’s content and structure to improve its visibility and ranking in search engine results. This involves various strategies like keyword research, on-page optimization, and link building. Learn more about SEO and why it matters.
Analytics provides insights into website performance by tracking and analyzing user behavior, traffic sources, and conversion rates. It helps website owners understand how visitors interact with their site and identify areas for improvement. Google Analytics is a great tool widely used to track website visitor’s activity.
Conversions are visitors’ desired actions on a website, such as purchasing, filling out a form, or subscribing to a newsletter. Conversion rate measures the percentage of visitors who complete a specific action, providing valuable insights into the effectiveness of a website’s design and marketing efforts.
Conclusion: Unlocking the Secrets to an Effective Web Design
In conclusion, effective web design combines visually appealing aesthetics, seamless functionality, and optimized webpage components. By understanding the importance of webpage components and how they work together, you can create a website that engages users, drives conversions, and achieves your goals. Each component is vital in unlocking the secrets to an effective web design, from headings and navigation menus to calls-to-action and mobile responsiveness. So, take the time to optimize your webpage components, avoid common design mistakes, and utilize the right tools and resources. With these secrets in your arsenal, you can create a website that stands out from the crowd and leaves a lasting impression on your visitors.